My First Homepage

I had to the wayback internet archive to find a snapshot from 2009.
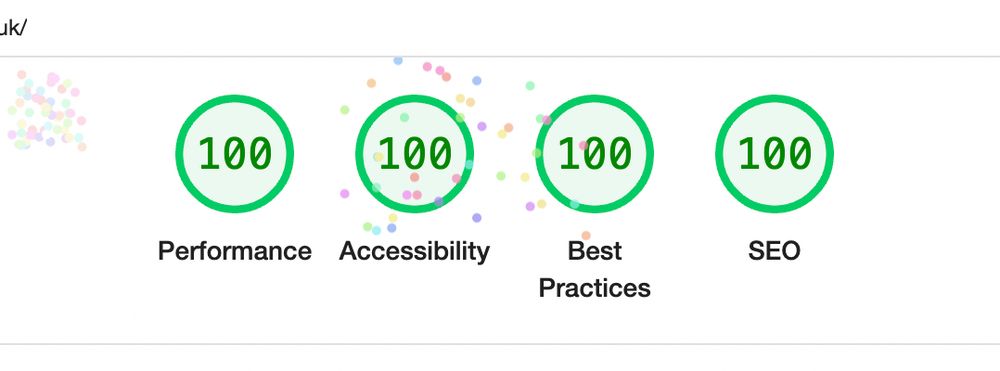
I left it as is and check the lighthouse scores I was happily surprised.

A lot of the best practises I preached back in Cape Town 15 years ago are still applicable. Albeit there are new and better ones, but some of the classics still apply!
I hosted my old site for fun please be gentle, haha kidding I can take a critique if you’ve got but I won’t be updating it’s a historical reference and 15 years old!
https://gregbenner-classic-2009.netlify.app/ (none of the socials exist and many of the links are broken)
Some of the “advanced” stuff at the time I employed was my own custom icon font, async non blocking js loading, and inline base64 small images.
Checkout all the sides below, cheers!
jswhisperer.uk/post/revisit... New blog in progress… most of the content is from 2009 right now except the posts :P Focusing on perf first

Tagged with: html, performance
